Badi
Badi Company
Badi is an online home rental booking platform that provides users with a seamless and secure home rental experience in cities like Barcelona, Madrid, Berlin and London.
Badi
Badi platform connects like-minded users and gives them the tools to list or rent a room/apartment in a safe, smart and straightforward way.
Badi offers a fully remote experience, a secure online payment, a cancellation protection and a satisfaction guarantee in case the room doesn’t match the listing, you get your money back.
The Challenge
Badi's mission is to reshape the entire real estate infrastructure and make city-living accessible for everyone. Improving the user experience through a marketplace. Understanding their pain points, increasing the time on the app, making it a new easy real Estate market and improving the NPS.
Badi goals:
#1 Create a product that people love.
#2 Reshape the Real Estate market.
#3 Apply new technologies.
#4 Eradicate intermediaries.
#1 Create a product that people love.
#2 Reshape the Real Estate market.
#3 Apply new technologies.
#4 Eradicate intermediaries.
My Role
As a Product Designer I was assigned to two development team in charge of user experience and visual side, with two PM. I was working mainly on the growth team which made me a strategic contributor to the product development and optimisation process with a wide spectrum of skills: product strategy, interaction, visual and UX design, data analysis, strong business side and user empathy.
I was working closely with product and content designers, UX Researcher, data, core and android, iOs and web developers. Product managers, product Owners and marketing.
My responsabilities
- Co-preparing interviews
- Decision-making on user experience and visual
- Working on fast minded on iteration and try
- Data analysis
- Keeping stakeholders updated on progress and results
- Identify opportunities for new features/flows
- Co-work with copy writers
- Co-work with SEO department
- Keep alignment with Development Core Team (Library-DS)
On the few months I was able to work on growth teams, I was working on fast features for the marketplace screen. Changing little flows to make increase the numbers of users.
Process
All the team is involved almost since the beginning. Starting with Research, PO and Tech Lead, validating hypothesis.
There are two ways of processes:
a. Design identify an opportunity and propose it to the PO. The flow start on research, (if there is not before), moderated or unmoderated. Afterwards once we validate it, I get in contact with the PO in charge and start the documentation.
b. PO's are the ones approaching, I receive a PVD (Product Vision Document) with the problem and the hypothesis to validate. Next steps are to validate the hypothesis and to ideate a solution for that issue. Next, to speak with the development team if it's doable and create the designs and specs. Calculation of the effort from design side.
After everything is accepted, the PO resend the final file PRD (Product requirement document), with the agreements of all the departments involved and I have the flow to design.
If on any situation the hypothesis is not true I go back to research, if possible, to work together and check it up or I go with unmoderated testing for the concept validation.
We proceed with the Epic review to check all the work done and make sure that the effort estimation was correct.
After doing the design, I do more testing unmoderated or moderated depending on the situation.

During the processes we also have the UX Critiques once per week so we can share our situation with the rest of the 6 Product Designers working with different development teams.
User Personas
With Research Team we created user personas to be able to focus more on the flows and interviews, creating some storyboards.
Prototyping
On the growth team, checking Mixpanel to iterate on fast features I do the fast prototypes to test on interviews, A/B testing or other unmoderated testing.
On Badi B2C or Seeker Persona was a user mainly on Mobile and B2B or Lister Persona was mainly on browser.
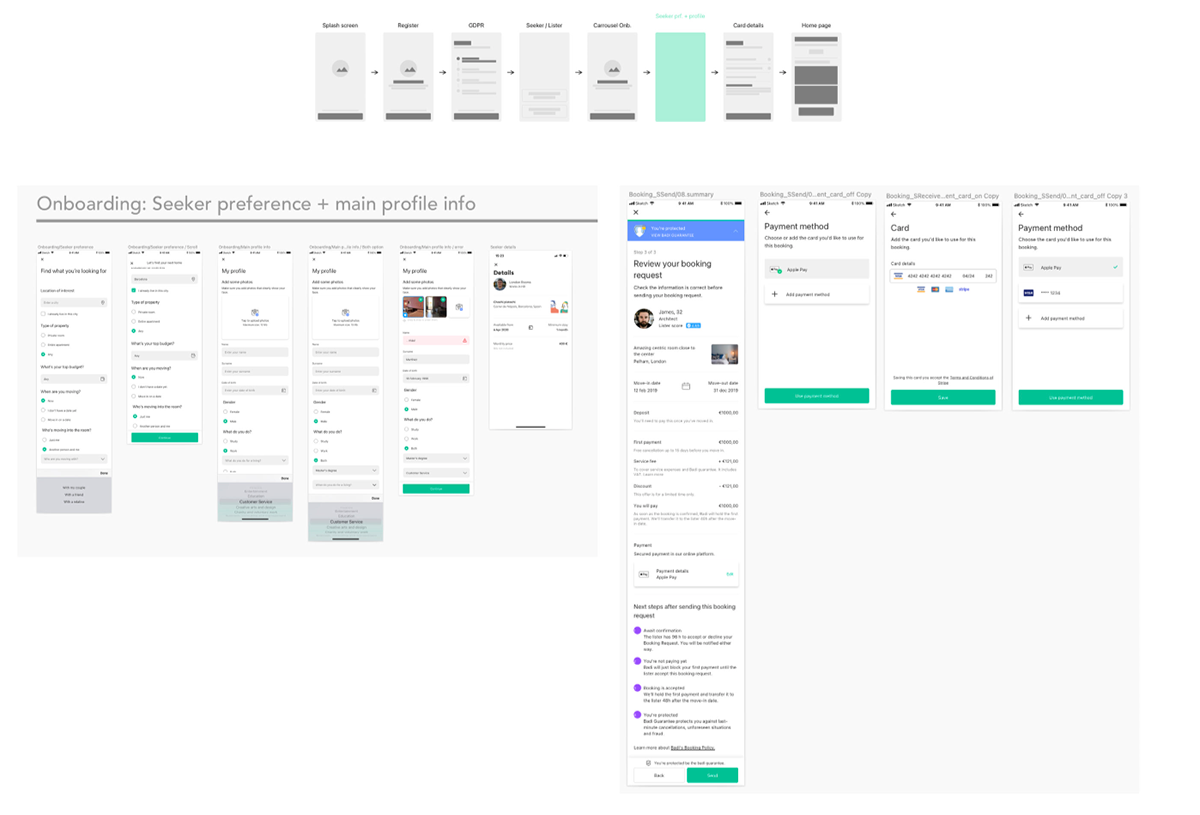
Some flows done are Onboarding seeker (Seeker Persona) flow for mobile devices which are afterwards made on browser too.
Update of the research screen on mobile devices and desktop.
Adding/Improving features such as: saved searches screen, saved search on scroll, CTA buttons, alert colours, fast matches, verified rooms tags, payment flow. Also understanding why or why not they click on rooms pictures. Quantity of pictures needed before a CTA. Main profile updating info and onboarding complete flow, adding and removing some screens steps.
Also creation from scratch of several landing pages, working hand on hand with SEO department.