Redesign of the concept app for the Smart House

Original idea by Ghulam Rasool
SUBJECT OF DESIGN
Application for the Smart House
WEAK SIDES OF THE ORIGINAL CONCEPT
There's an inconsistency between the architectural style reflected on the start screen of the app and the interface elements on a second screen. For example, the objects are too soft and streamlined, and the user profile's image looks confusing. I see an overload with a dark colour on a second screen, it looks massive, and the chart seems pretty uninformative — I really can't tell what the dots above some of the peaks mean. Furthermore, bulky control buttons contain inconsistent icons, and the goal of some of these controls is not entirely clear.
The font doesn't seem to fit either, as it's also too soft and round for this concept.
WHAT WAS RETHOUGHT
My main goal in this project was to turn a rather abstract and loose concept into a defined, straightforward and usable design.
I started from the bottom menu. Firstly, I removed Profile and Bookmark from it and switched them into Rooms and Settings. User can always go to his Profile via picture in the upper right corner of the screen. And the idea of bookmarks didn't klick with me, and I thought that Settings could be more useful in the menu instead. I chose the collection of Google Fonts because the style of those icons was rather suitable for my purposes.
Next, I asked myself, what was the appropriate look of the Dashboard in this app? While scanning the other references and similar projects, I concluded that some general information about the Smart House should be on that screen, like the enumeration of premises or plugged-in devices and Smart systems, cameras and locks.
I assumed that the User would expect to see some statistics about the power consumption and costs on the Energy screen. And the All rooms screen should provide a list of premises with the ongoing data about all the devices connected to the particular room. The User should also see the actual status of the device: whether it's turned on or off.



A redesigned concept



Speaking about a room closeup, the User can get a piece of broad information about it by taping on a specific card on the All rooms screen. He can manipulate the thermostat, lights, sound system and much more. Some Smart devices have their remote control screen, where the User can adjust parameters and set a timer or choose the colour of the flame in a chimney.
COLOUR PALETTE
I took the original colour mood from the concept and modified it into a more diverse palette. I needed a few shades of a dark colour to convey the visual hierarchy and highlight the key moments. I chose dark grey (#444) to be my leading colour, light yellow (#ffe4b8) was perfect as a background tint, and golden (#d8aa5f) and pink (#ff8585) became my accent colours.
I used a linear gradient (from peach pink (#ffcccc) to blue-purple (#bed1f4)) as a background on a welcome screen.

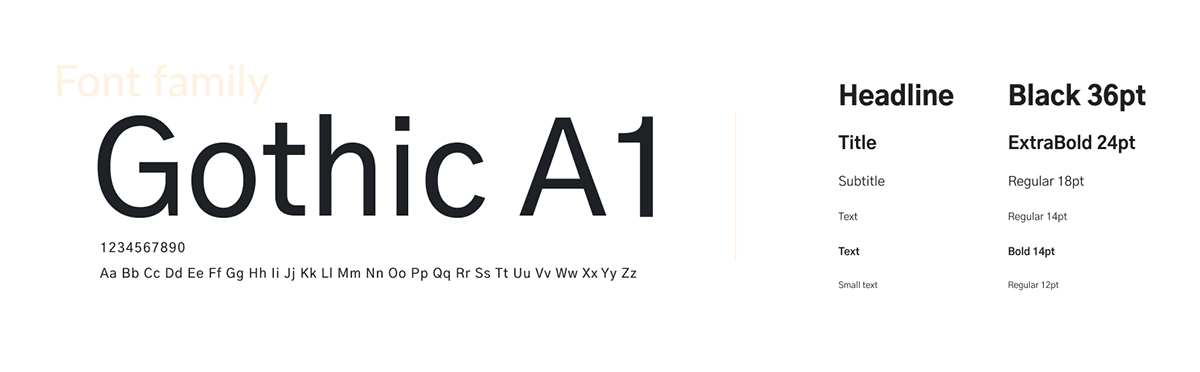
FONT FAMILY
As I mentioned earlier, the font family in a reference concept was overly round and soft and contrasted with the architectural style on the first screen. Simply it didn't fit. So I picked an alternative typeface for my project.
Gothic A1 is a versatile sans-serif typeface with multiple weights (from Thin to Black) and optimized spatial distribution. I like its flexibility and adaptability, with the help of this font family I was able to work with the text hierarchy effectively and emphasize the main information on each screen.


Thanks a lot for watching!
