The What’s at the Market (WATM) website connects shoppers to farmers markets in their area, making busy people’s life easier by removing the guesswork of which vendors will be at which markets, and what products they’ll be selling. With the rising popularity of farmers markets across the Lower Mainland, WATM is a win-win-win solution for shoppers, vendors, and market organizers. Shoppers follow their favourite markets and receive email notifications the day before the market with current vendor and product information. You can learn more about What’s at the Market on their website.
At the time of my involvement, the original version of the website had already been live for some time, and the website was picking up steam with farmers markets rising popularity. This website was a project I was excited to work on because I shop at farmers markets frequently. For the redesign, it was recognized that the site was missing personality, and I was tasked to review the UX/UI, and spruce up the GUI to make the site more usable and friendly for the market community audience.
Working closely with the developers on the site UX, we focused on making the site easier to use and rethought filtering functionality so that users could quickly find relevant information.

What’s at the Market website on a laptop, desktop, and mobile environments.

What’s at the Market website is a fully-responsive website on desktop, tablets and mobile, built using the Drupal CMS.
Creative Direction/Design: Tugboat Group
Art Direction/Design/UX/UI: Chris Young
Art Direction/Design/UX/UI: Chris Young
Front page
The original version of the website was simple but missing personality, and the main functionality was an email sign up for individual market e-newsletters. The revised site was designed to include an expanded list of farmers markets, vendor descriptions, and products highlights. With the additional content, the website needed a clear call to action for each of the three main user groups: shoppers, potential vendors, and market organizers. Shoppers are directed to sign up to receive emails, vendors are prompted to apply to attend a market and market organizers are encouraged to join the website.
This project also appears on my website – you can see that here.
All work copyright What's at the Market, Tugboat Group and their respective owners.

What’s at the Market site preview on an iPad.

The What’s at the Market front page as I designed it featuring clear calls to action, adding news content to the front page and pulling in social feeds in the footer.

Adding a clear graphic call-to-action buttons send users to different pages to find out more about the WATM ecosystem.
Markets page
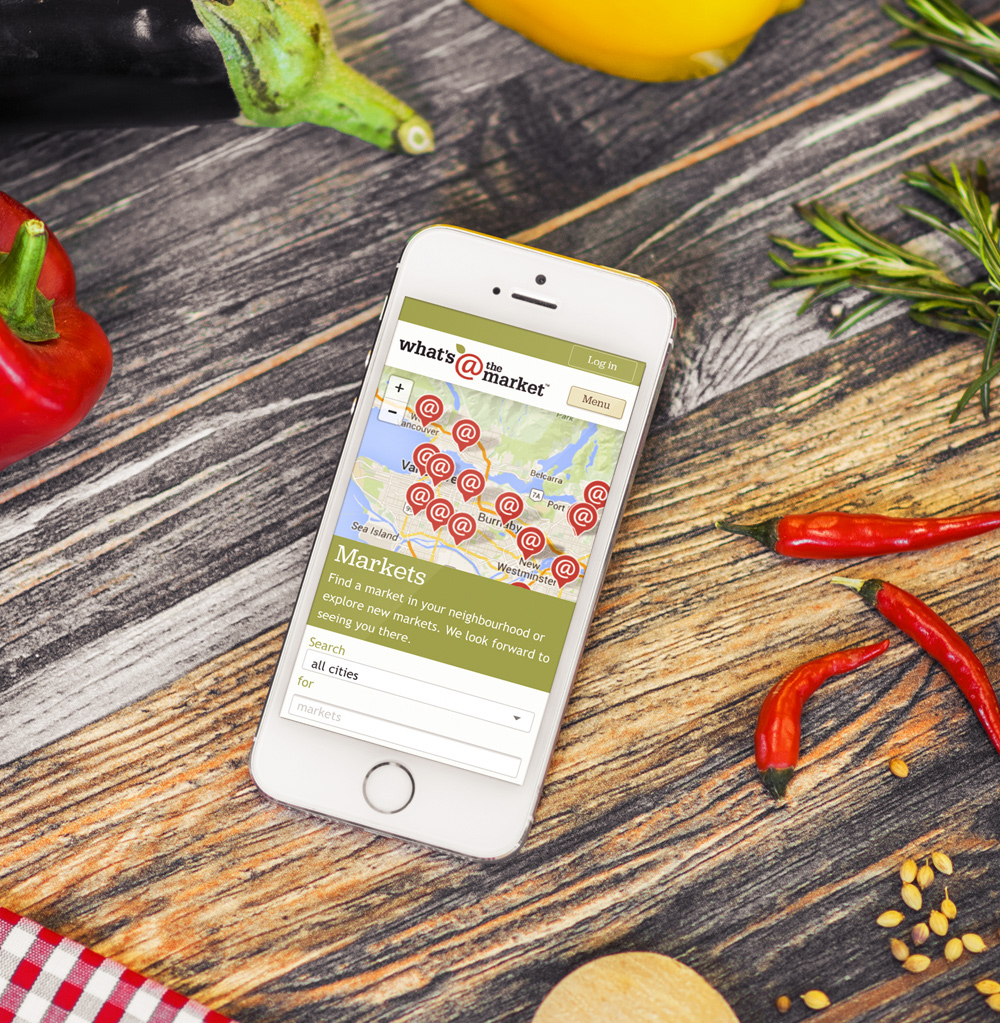
I added some organization and functionality to search through markets, vendors and products. The markets are organized by city, helping shoppers find markets closest to them. They can also follow as many additional markets as they desire to receive updates from. In addition to the search functionality, markets can be selected by location on an interactive map.

Finding your local market is now a much easier task with the new better-planned interface.

The What’s at the Market mobile version of the website launches straight into an interactive map and ‘find your market’ interface.
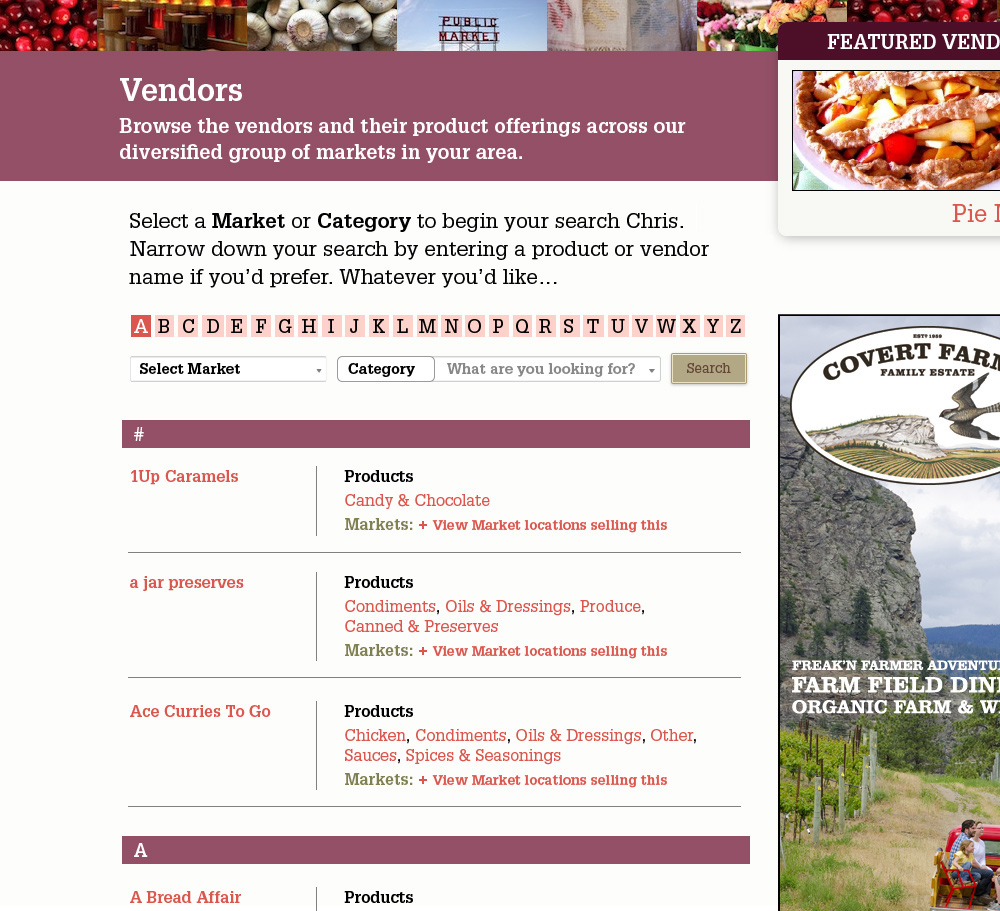
Vendors page
Robust search functionality and filtering to sort hundred of vendors make the new site much easier to use. If a shopper is not sure of the name of a particular vendor from a particular local market they can search by category to drill down and find that vendor.

With hundreds of different vendors, a new approach was taken to make it easier to find them either by name, market or category. Also introduced customized messages to logged in users help add some personality to the site.

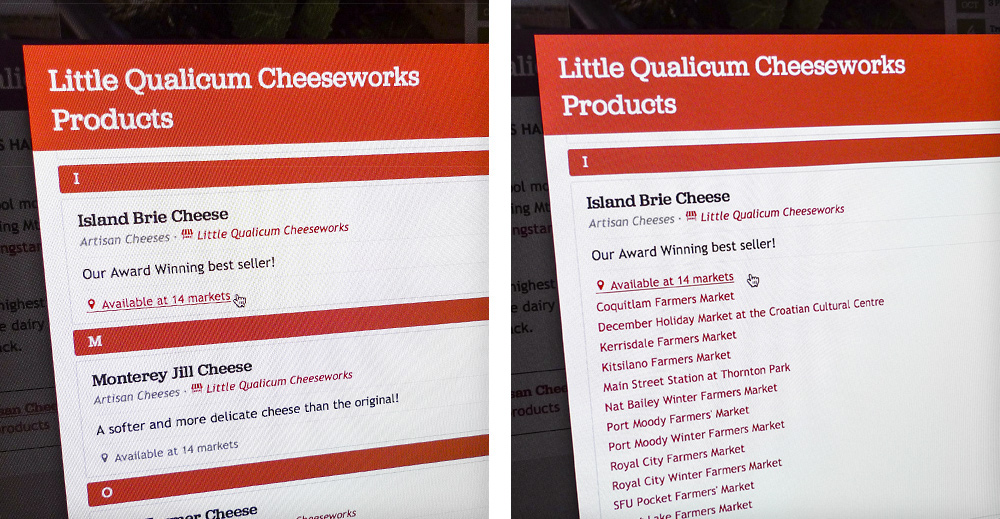
Detail of the Little Qualicum Cheeseworks vendor page.
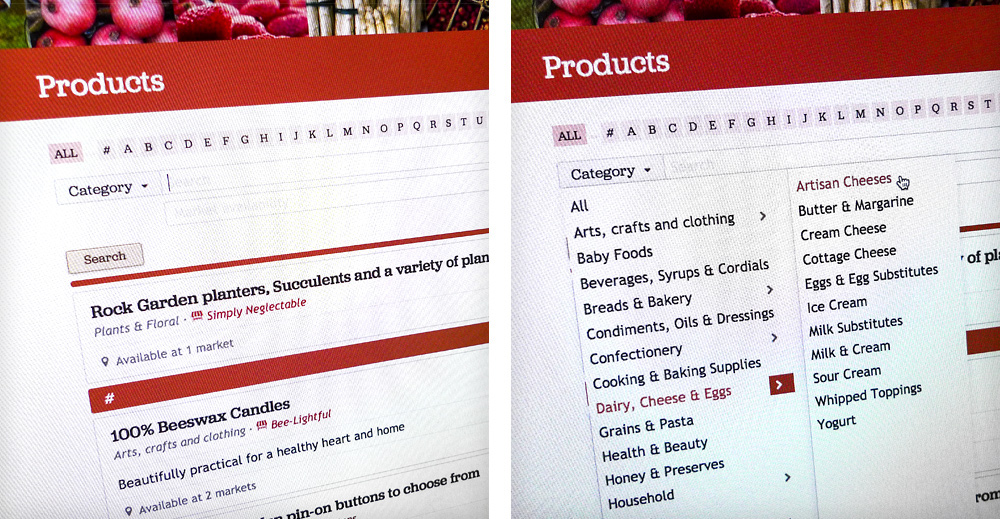
Products page
This section of the website provides an overview of the products available by each vendor. We built-in the functionality of being able to add specific details about products including, descriptions and ingredient lists. It’s up to each vendor to input information about their product line. I did some exploratory conceptualization of what the site could look like with a heavier product focus; see screen captures below.

Details of the search by category in the Products section helps users refine what they’re looking for.

Details of which markets Little Qualicum Cheeseworks will be at.

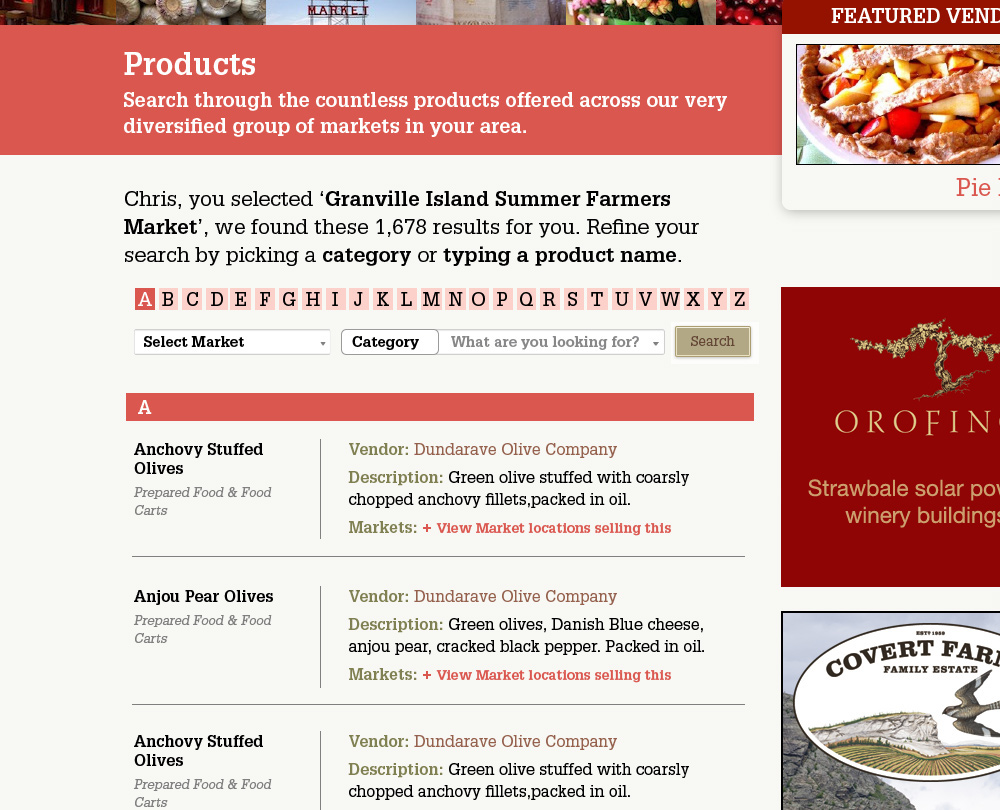
A visually based directory of products is a more user-friendly way for users to view what’s at the markets but certainly presents a challenge to display thousands of product offerings. Filtering by categories will help shoppers focus in on what they’re looking for.

In this example, the user has searched for ‘olives’, and is presented with a customized search results letting them know how many different products were found, and the visual feedback allows users to scan over the results quickly.

When users are logged in, simple things like incorporating your name into search queries add some connection to the site. For instance you’ll see the message, “Chris, you selected ‘Granville Island Summer Farmers Market’, we found these 1,678 results for you” is a nice way to provide feedback, and encourage users to select a category to refine search criteria.
Calendar
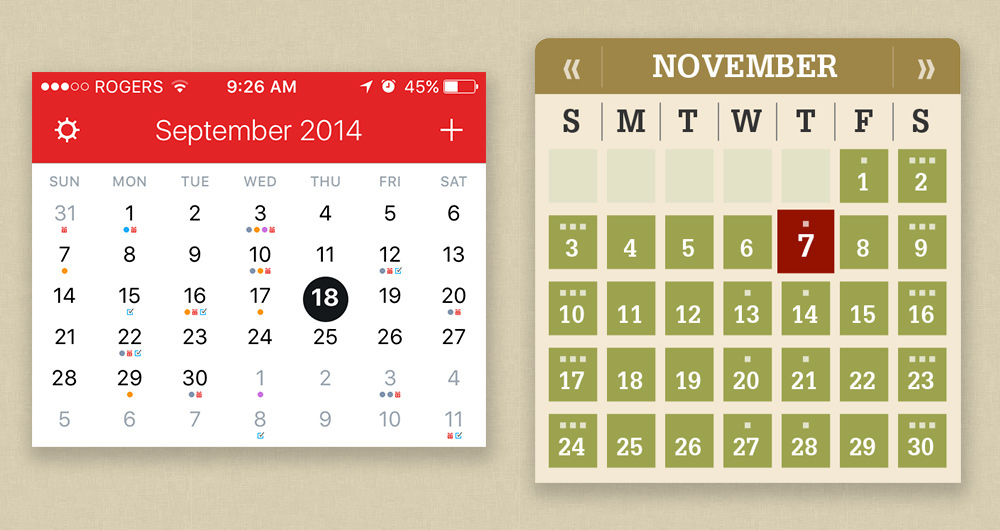
After researching several calendar apps, I added visual feedback of how many markets would be happening on a particular day right on the calendar. If there was just one market on that day, one box would display—adding up to 3 boxes to represent a busy market day. This makes it obvious to the user by glancing at the calendar, and they can see patterns emerge; Saturdays and Sundays are very busy days, Wednesdays and Thursdays show single markets happening on those days; whereas Mondays, Tuesdays and Fridays tend to be slower in the market world.

The hub of the entire website is the calendar.

Detail of the calendar UI; similar to the functionality of Fantastical’s calendar, a quick glance reveals patterns of when markets are popular helping shape shopping habits. Screen capture of my iOS calendar on the left and WATM’s calendar on the right.

Pre-Market email newsletters
One of the main features of the What’s at the Market service is timely email reminders, sent the day before a market. These HTML emails, designed to match the new look of the site, contain all the information you’d want to know before heading to the market including map and location details. When there are special events or seasonal notices attention can be brought to relevant information directly in subscribers’ inboxes. A detailed list highlighting participating vendors and the products they’ll have for sale on that day are included.

The WATM HTML email redesign.
DISCLOSURE | At Tugboat, the design department works closely with each other, and with the web developers, so I want to be clear that while I’m confident in showing this website in my portfolio as the majority of the UX/UI design work is mine, there is some design elements and graphics shown in the images above that is not my work. That’s why I’m showing my original design work as much as possible that may no longer be live on the site because it been updated as part of the website’s progression.
All work copyright What's at the Market, Tugboat Group and their respective owners.