The Brief
Forming the basis for my University final major project—I challenged myself to design and prototype a more advanced and intuitive iOS app to change the way you manage, store and organise your mobile photo library on the go.

The Process
This project stemmed from the personal desire for a better way to help, manage and organise my iPhone photograph library and the native ‘Photos’ application just didn’t cut it. I needed an application to easily sift through the thousand plus photos I (and many others) store on my mobile phone and easilylocate specific photos. Weel is an application that revolutionises the way you organise and view your photographs on a mobile device.
It provides a fast, intuitive and aesthetically pleasing way to navigate through your image library. You are initially presented with two options: the creative side or the logical side—based on the left and right sides of the brain—with each side boasting their own unique features.The logical side allows you to filter your image collection by dominant colour, photo subject and time, while the contrasting creative side sorts your library by linked hashtags, number of faces detected and by GPS co-ordinates relating to your current location.
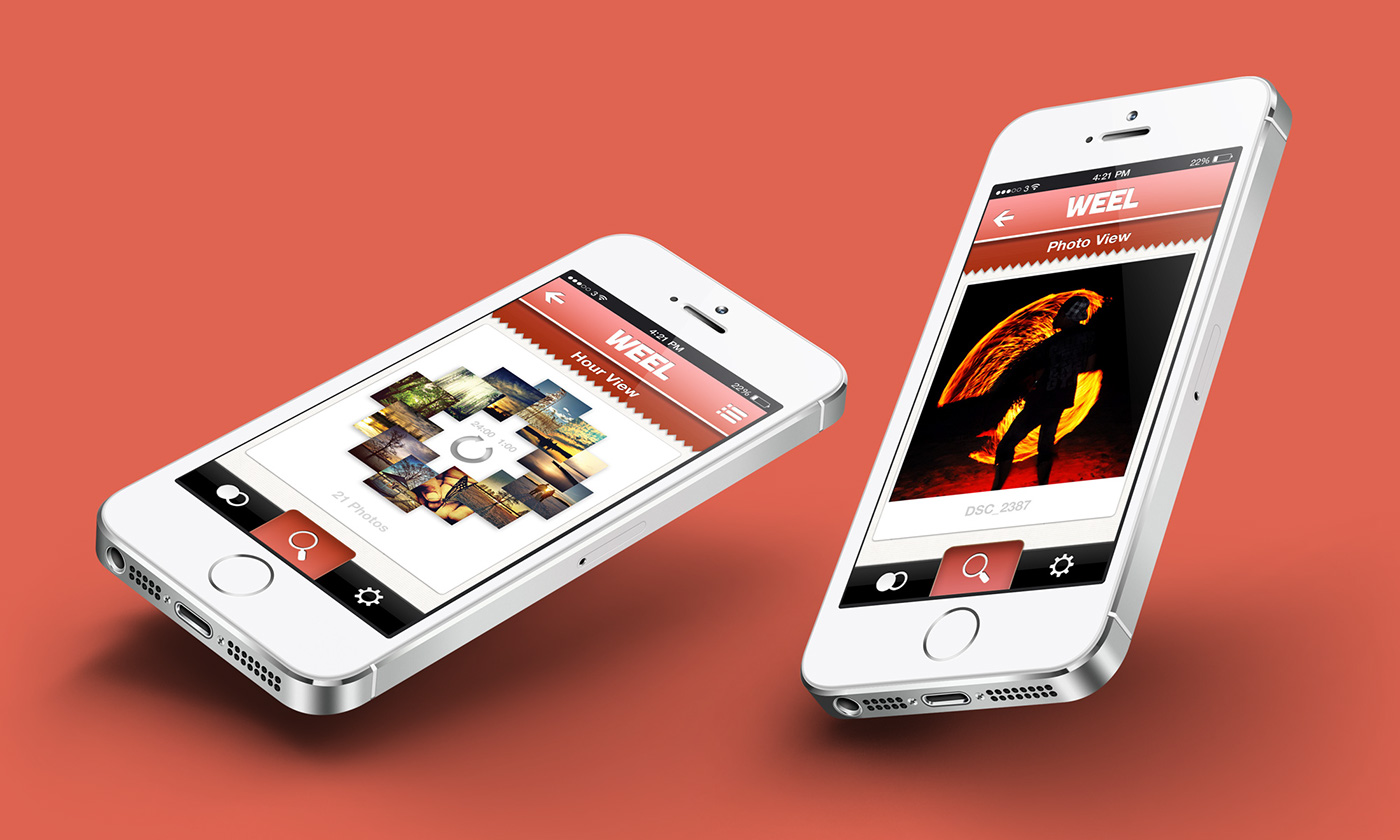
I designed a unique circular interface that displays photographs in what are called ‘Weels’—a number of photos in related groups. In the instance of hour view, each single photo of the 12 points corresponding to the hours of the day—represents a larger pool of photographs taken within that specific hour. The circular interface was developed to work with large numbers of photos and allows the user to ‘roll’ their thumb around the photographs—a similar notion to the original iPod wheel interface.



It was crucial to me that Weel users could find, locate and share photos to social networks easily, given how huge a thing social sharing is today—simply tap and hold any photograph to share it to your favourite social networks. I looked into different ways of onboarding users and decided that the most effective and comprehendible was a transparent, lightbox style screen overlay. The first time the user opens Weel they are welcomed with a labelled overlay that highlights the key functions and features of the interface. I worked up low-fidelity wireframes for each screen, focussed on specific user-flows to see the stages involved for key tasks such as finding a photo and sorting your photos by attached hashtags.
This allowed me to identify stages that may be challenging for the user to navigate and how the overall journey could be further streamlined. I thought it was crucial that this project went further than a bunch of static screens, so I created interactive prototypes using Proto.io which allowed me to present transitions, gestures and basic animations.
At set intervals through the process I introduced the prototype to friends, family and university tutors to get a sense of how my app is directly interacted with. In terms of visual look and feel, I developed a unique colour palette for each side of the application—It had to be blatantly obvious to the user which side they currently sit in, therefore affecting their available actions. The turquoise colour represents the creative side and the burnt red the logical side.


The Outcome
Weel is an application that changes the way you organise, view and store your photos on a mobile device. It provides a fast, intuitive and aesthetically pleasing way to navigate through your image library. Weel was received largely positively at our final degree show and at D&AD New Blood Awards where numerous people got the chance to have a play and interact with my app prototype.

View more of my work—






