
Overview
With the rise of ERT and video conferencing as alternatives to traditional education, Smart University provides a template for accessible and intuitive interfaces that aim to make the lives of students, professors, and assistants frictionless.
I wanted to design around 10 high-fidelity wireframes, exploring the perspective of a professor.
Timeline: 2 weeks
Role: Product designer
Tools: Miro, Figma


Research Insights
I spent my first two days perusing subreddits and forums, googling research papers, articles written by teachers, and forums filled with confessions. I put myself in the shoes of my professors using user archetypes and created an affinity map.
Click here to open the Miro board where I organized my findings.
Solutions
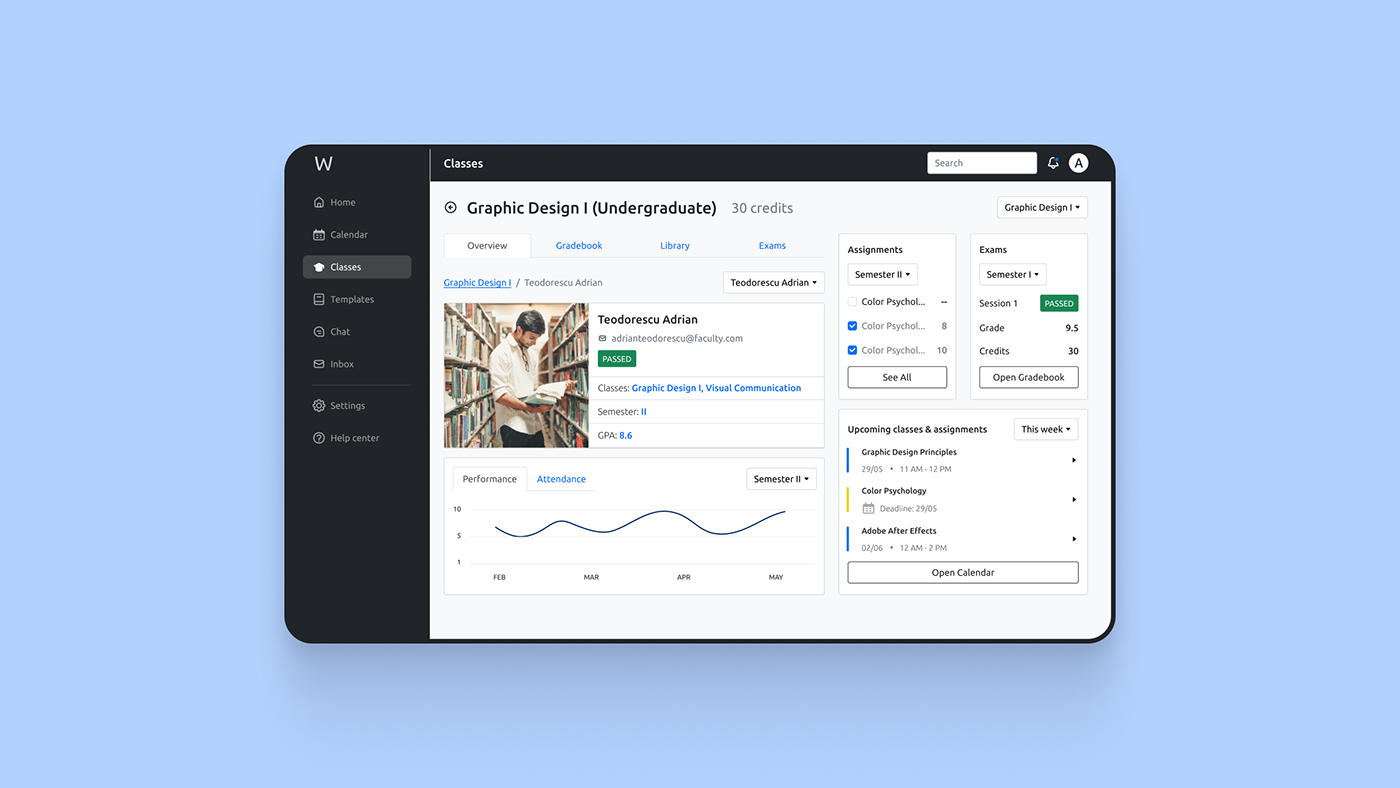
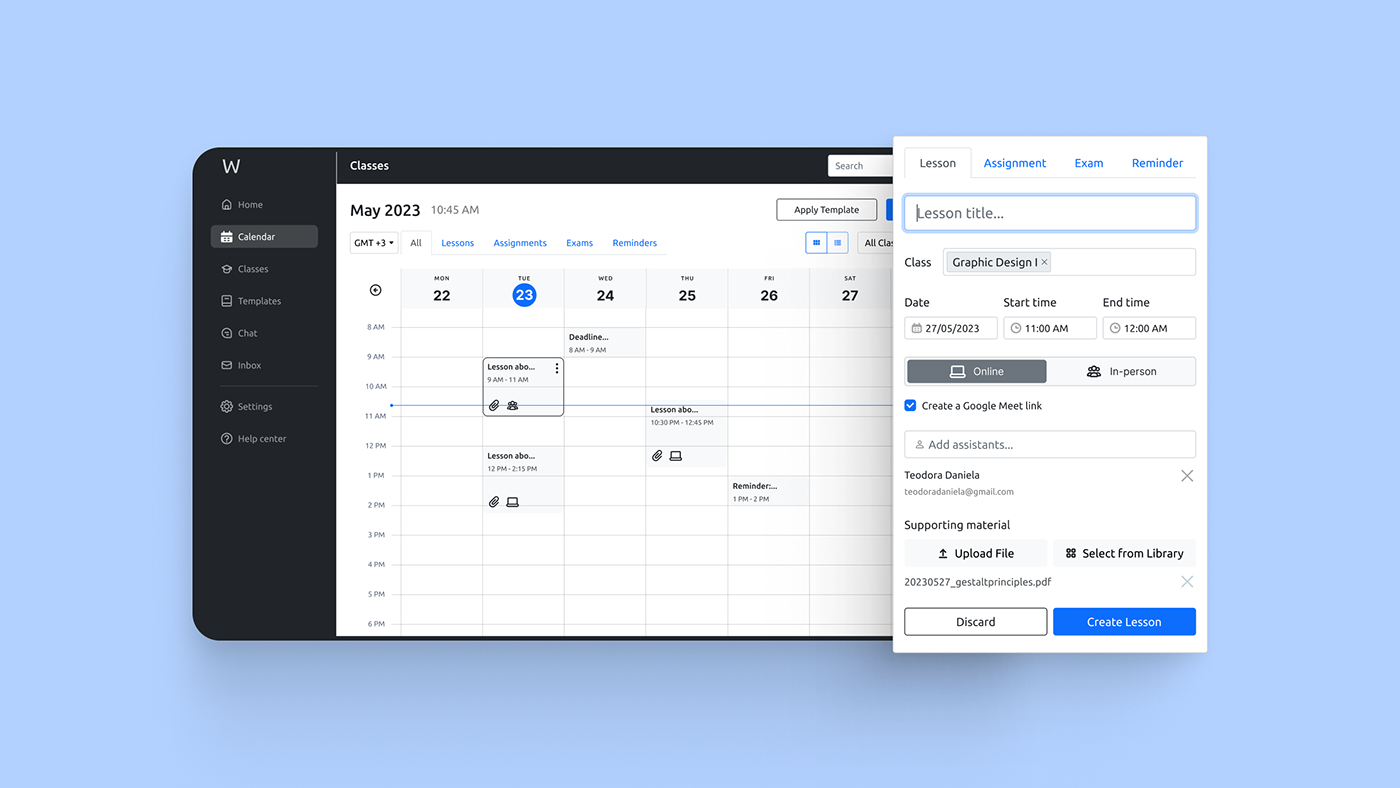
I ended up with a long list of possible features, ranging from cash points to digital grade books. I chose to focus primarily on overviews and uploads, making heavy use of forms and dashboards to streamline the teaching and grading experiences. I optimized the calendar overviews by giving professors absolute control over the way information appears and made sure to include multiple options when uploading and viewing class data.

Unexpected Challenges
Even for an MVP in the Discovery phase, the first unexpected hurdle I encountered was organizing information. Primarily, I explored in my sketches plenty of ways to organize the 'Classes' section of the application, going back and forth between prioritizing the side menu as a primary method of navigation and centralizing assignments, the library, and the grade book within a single class.


n the end, Smart University was a fascinating sneak peek into the world of digital education. With the right support and development, such a project would improve the college experience for a lot of users by centralizing all relevant activities within a single, powerful application.


