Southern Company Case Study for C2Customer Product
Overview
Southern Company wanted to create a new product named C2Customer that allows different gas companies admins to be able to manage their users, provide them with specific roles, and assign needed training to each one of them. This product is to be used on both desktops and mobiles.
Problem Statement
The purpose of this project is to make easy for the admins to manage their users. Before even starting to understand requirements, Southern Company did not have a design library with components and patterns, therefore my first priority was to create a library with all the design components and patterns using Sketch for both desktop and mobile view. Once that was completed, then I was able to tackle the project itself.
Users & Audience
This product is to be used internally by the business. There were two personas:
1. Users who can only update their own profile.
2. Delegated Admins who can create, edit and delete users.
Roles & Responsibilities
My role as a UX/UI designer was to first create a library with all the design components and patterns using Sketch. After completion, I had to understand the requirements needed by the admins of what required information they needed to create a new user. I had to sit with admins withing Southern Company and watch how they currently tracked their users and that process was mostly via email and phone calls. After multiple interviews and documentation, I was able to understand what information they need to gather and what other features they wanted within the new product. I worked with a small team of stakeholders including a Product Manager who acted like the business, the Dev team, and me as the sole designer. During our meetings, I had to gather requirements to create user stories for each feature they were asking for.
Scope & Constraints
Initially we were told that this product will be only used on mobile, but after sending a survey, we discovered that the majority rather use this product on there desktops. Therefore, I advised the team to finish my design in mobile view, that way the design would be Mobile First allowing us to have the most important components displayed, then moving to desktop view and see if we needed to add other components or not.
Process & What I Did
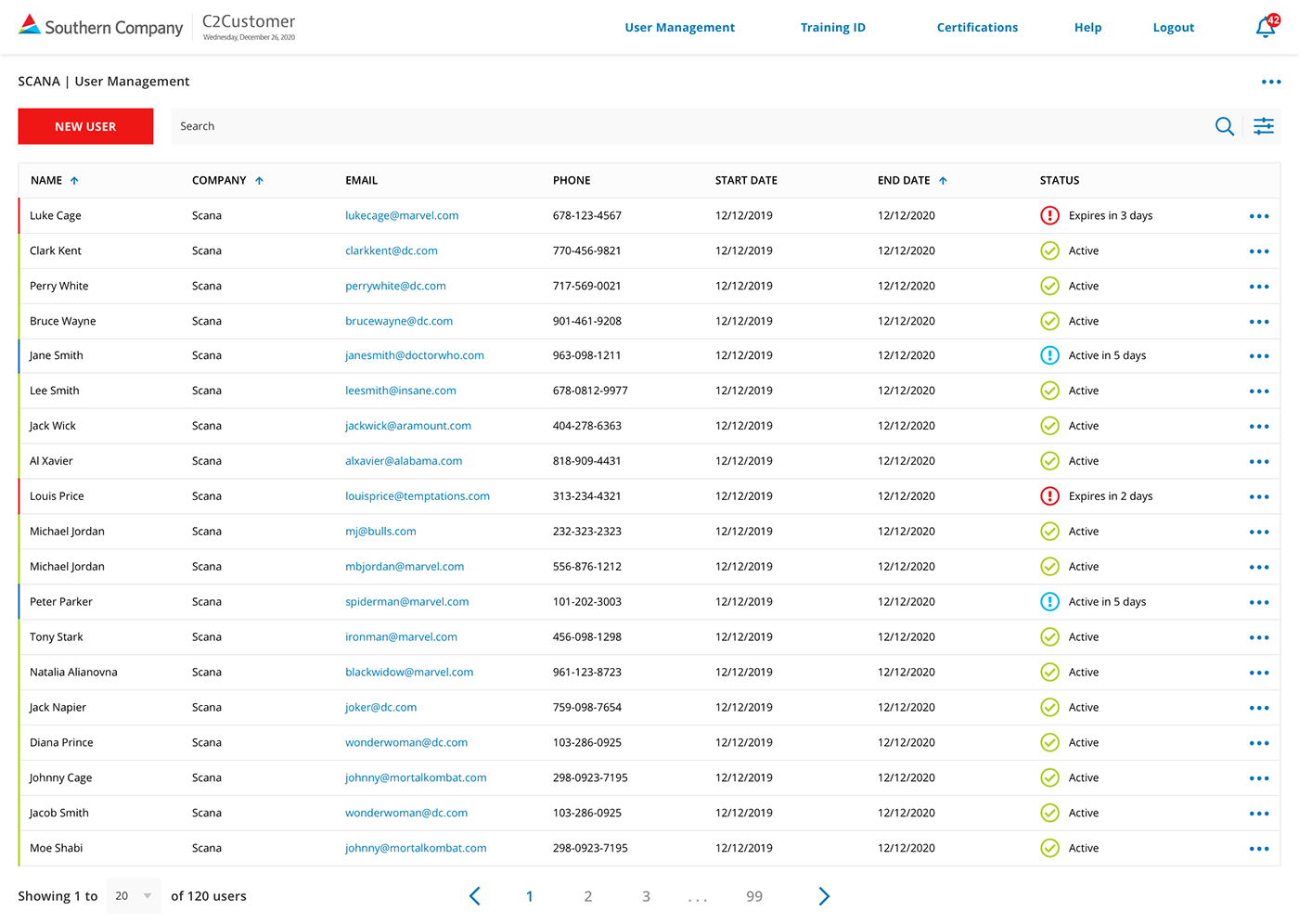
The best way to be able to show current users and their important information happens to always for the most part be a grid view which everybody agreed on. Once that was created, I tackled the user stories that I wrote involving creating a new user, editing an existing user, then discovered that instead of having the admin delete a user, they wanted to expire that user so he/she remains in the system for future reference. Therefore, there were four types of user statuses:
1. Expires in X days (A user that will no longer work for the company and has an X amount of days until he ends his employment)
2. Active in X days (A user that will join the company in X days)
3. Active (A user that is currently employed)
4. Inactive (A user that is no longer active/employed)
Outcomes & Lessons Learned
I learned that no matter how much you might know about a project, things can change and new features might come up later from the business, so it's best to be ready and always prioritize and ask the business of what is more important at the moment so that there is no delay in launch and no blockage.

User Management Dashboard

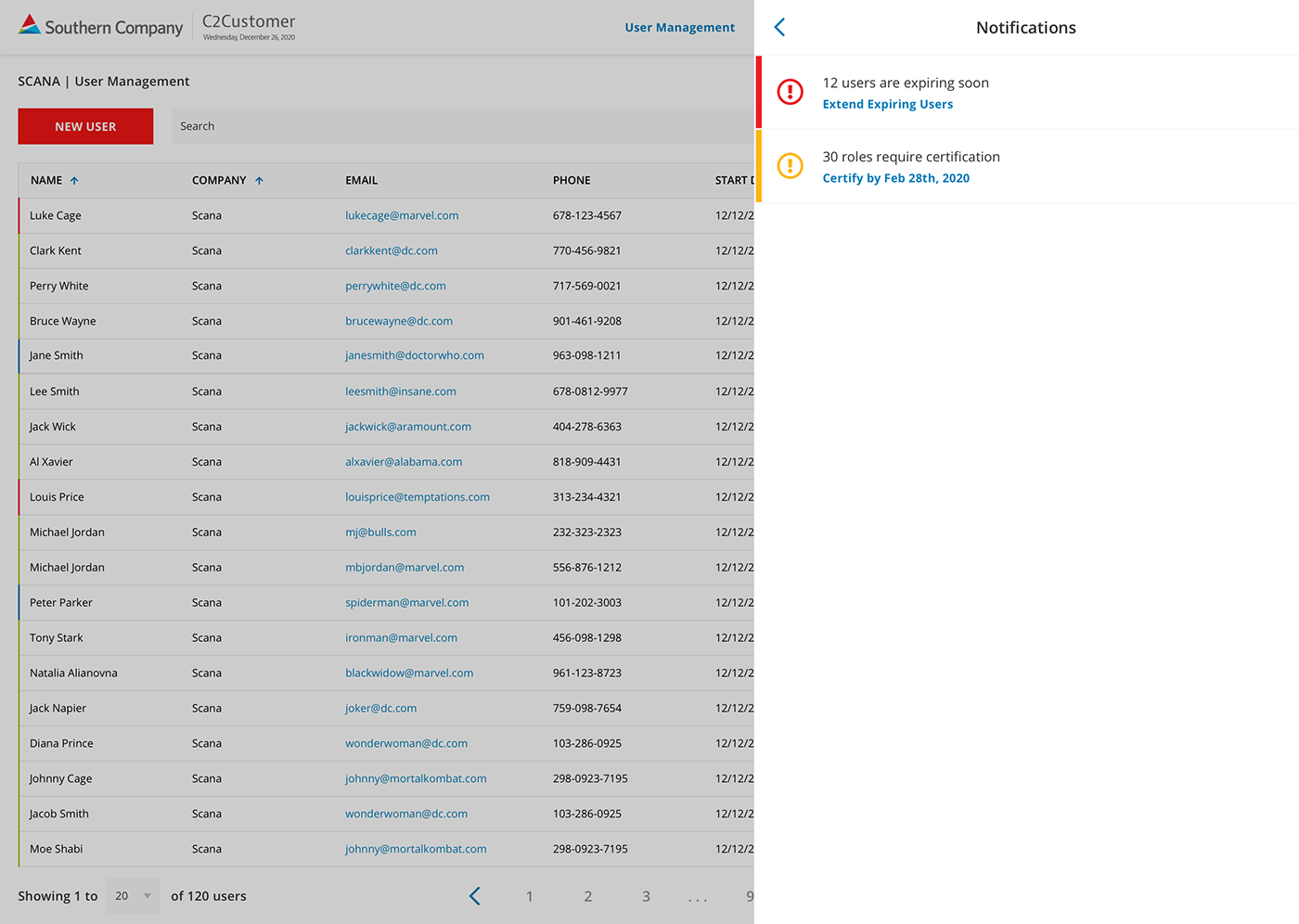
Notifications

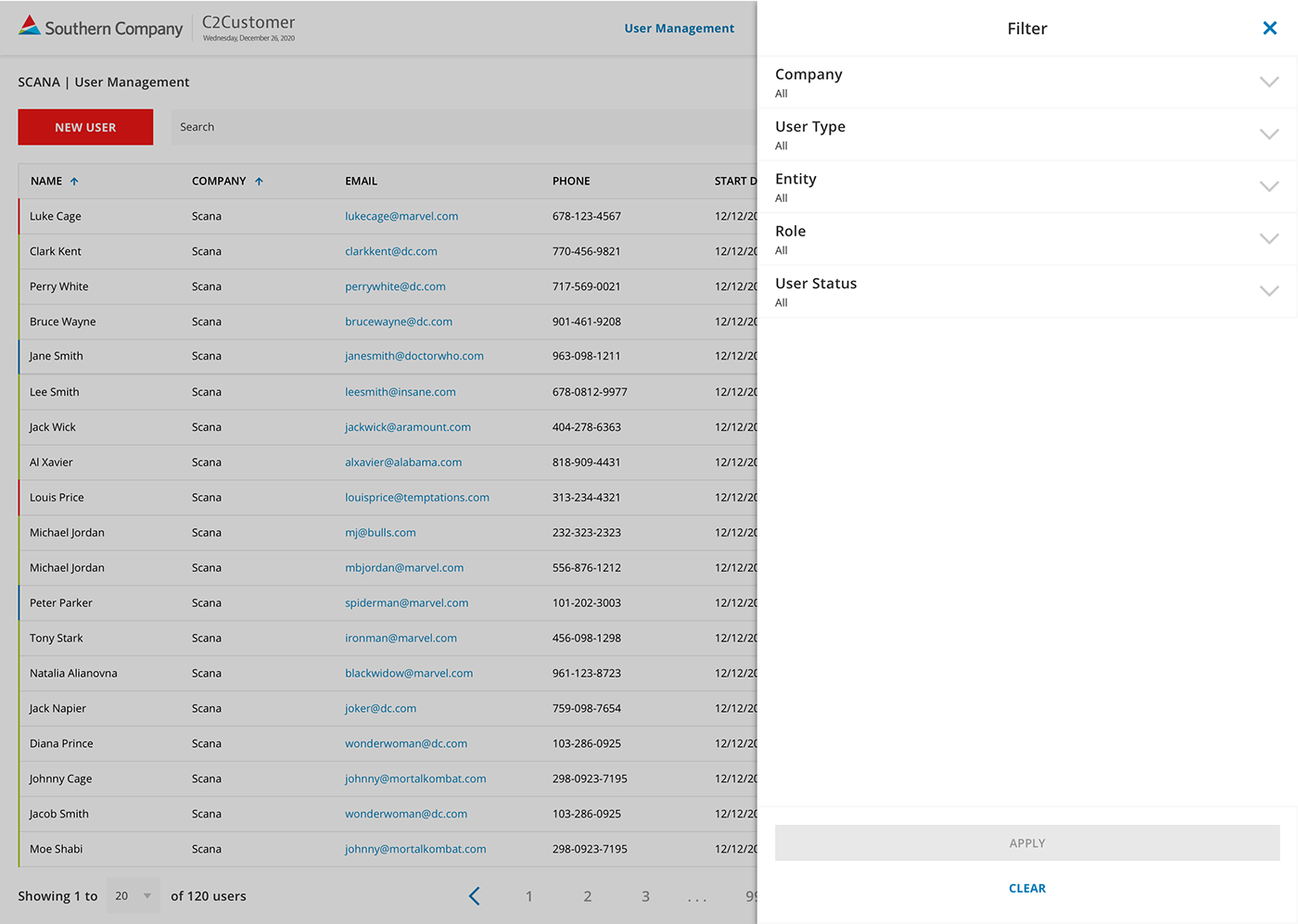
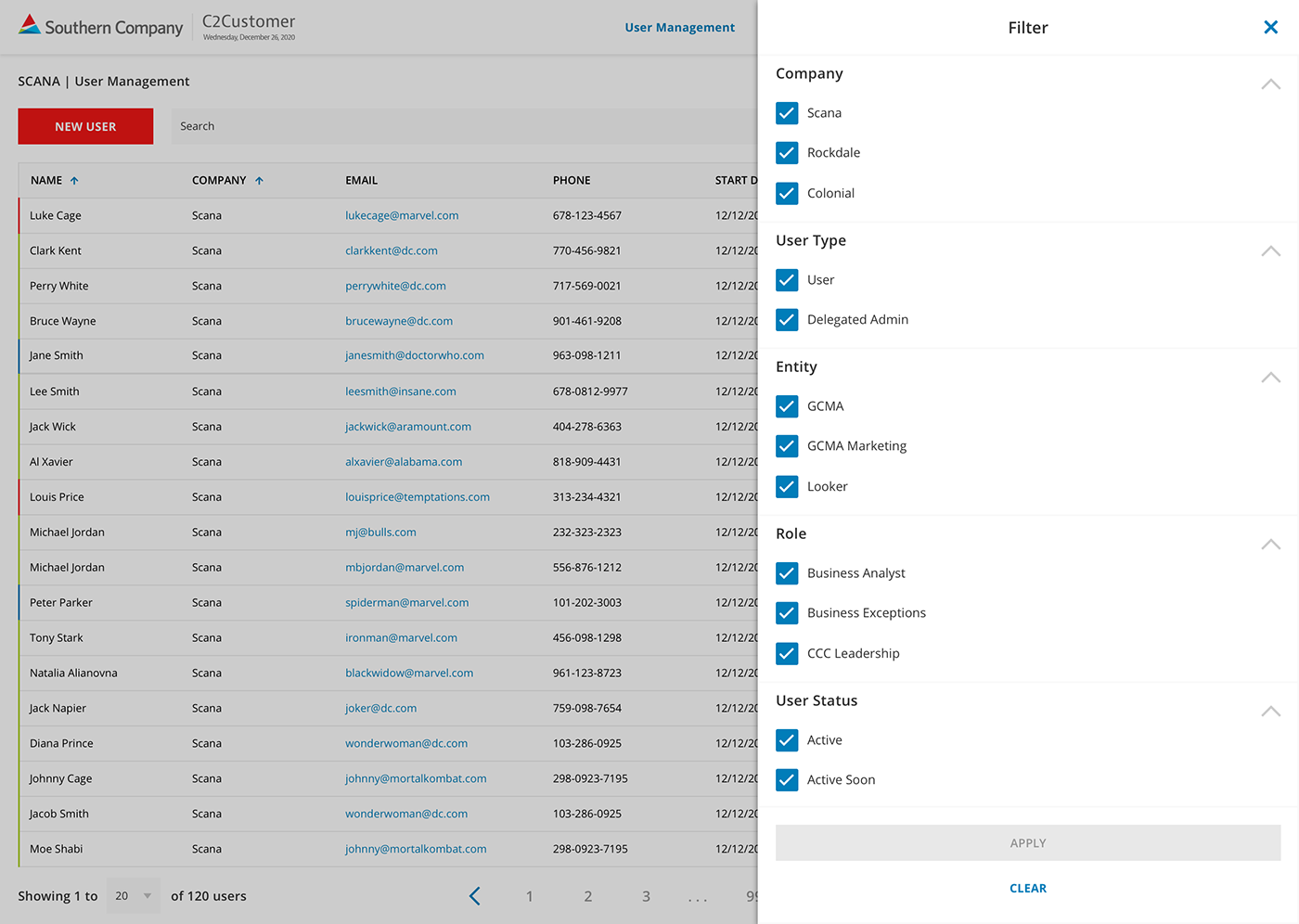
Filter


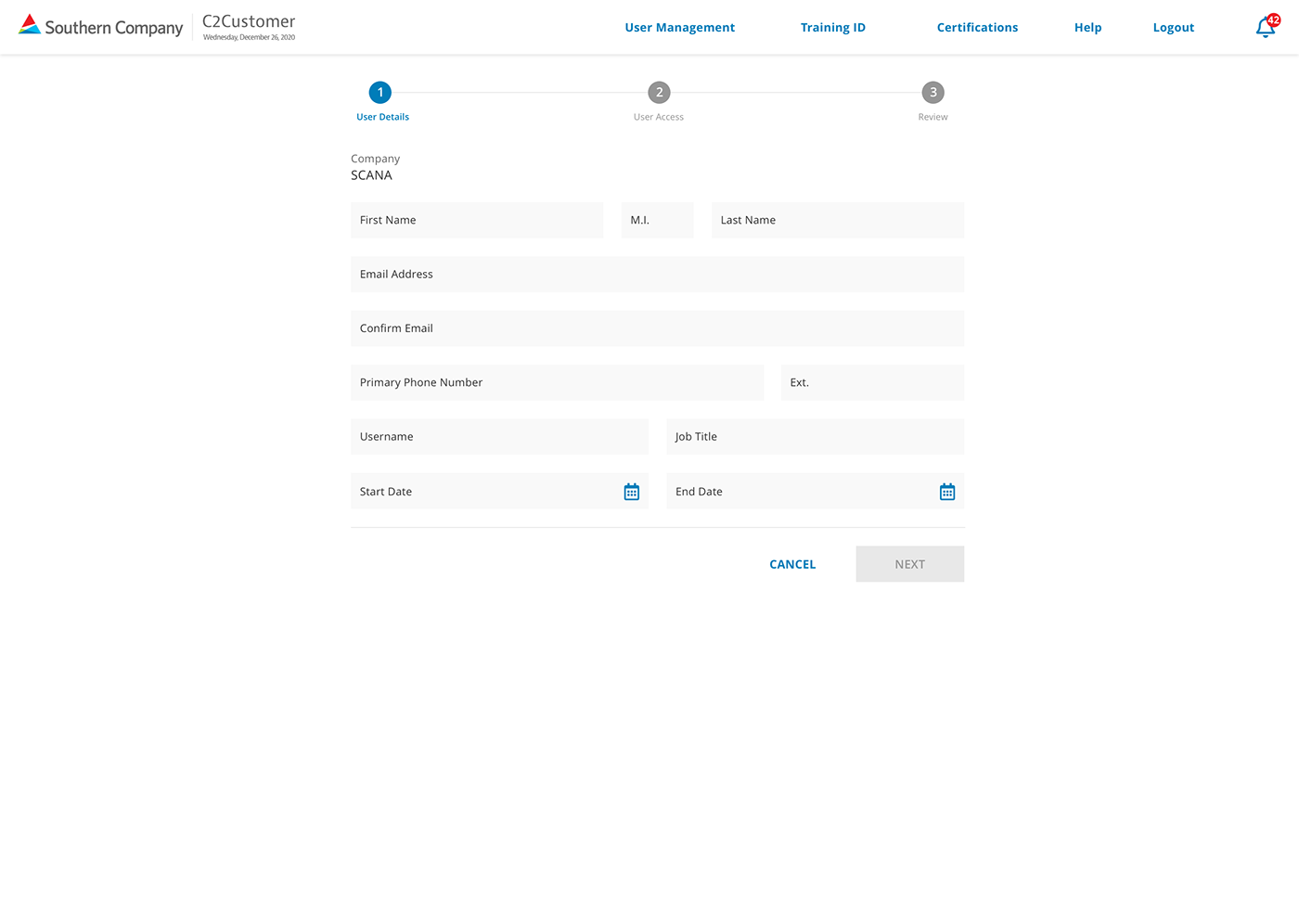
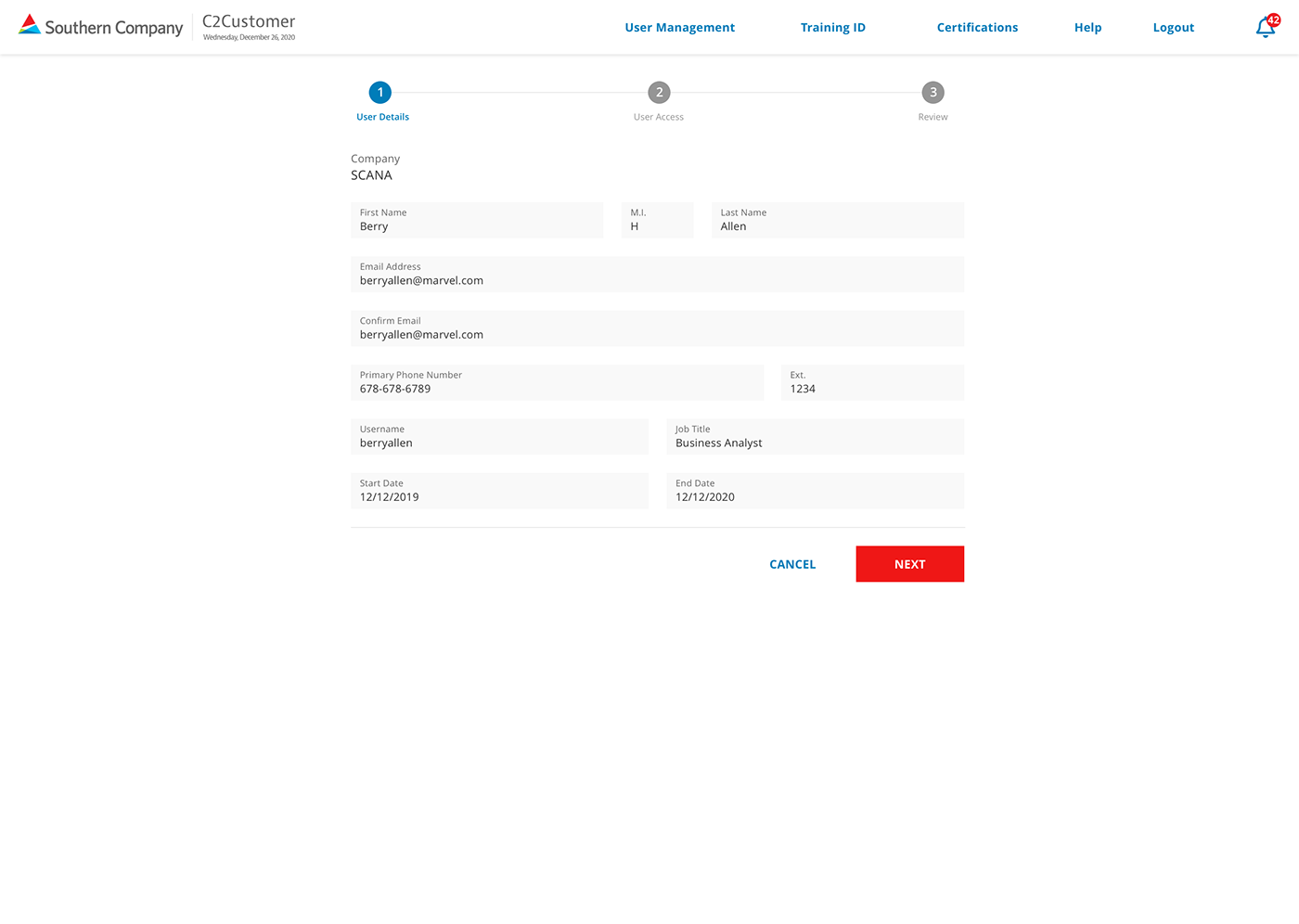
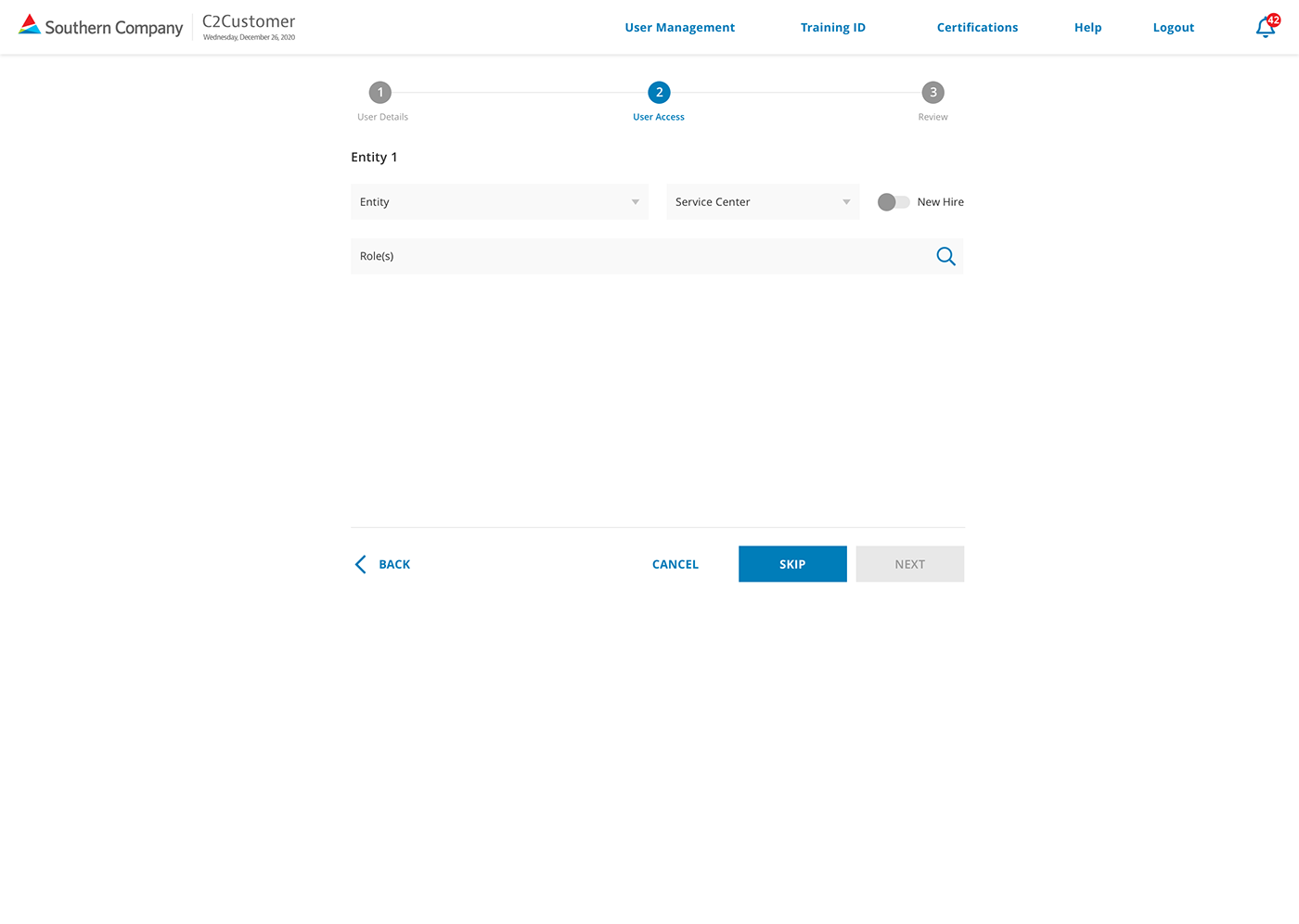
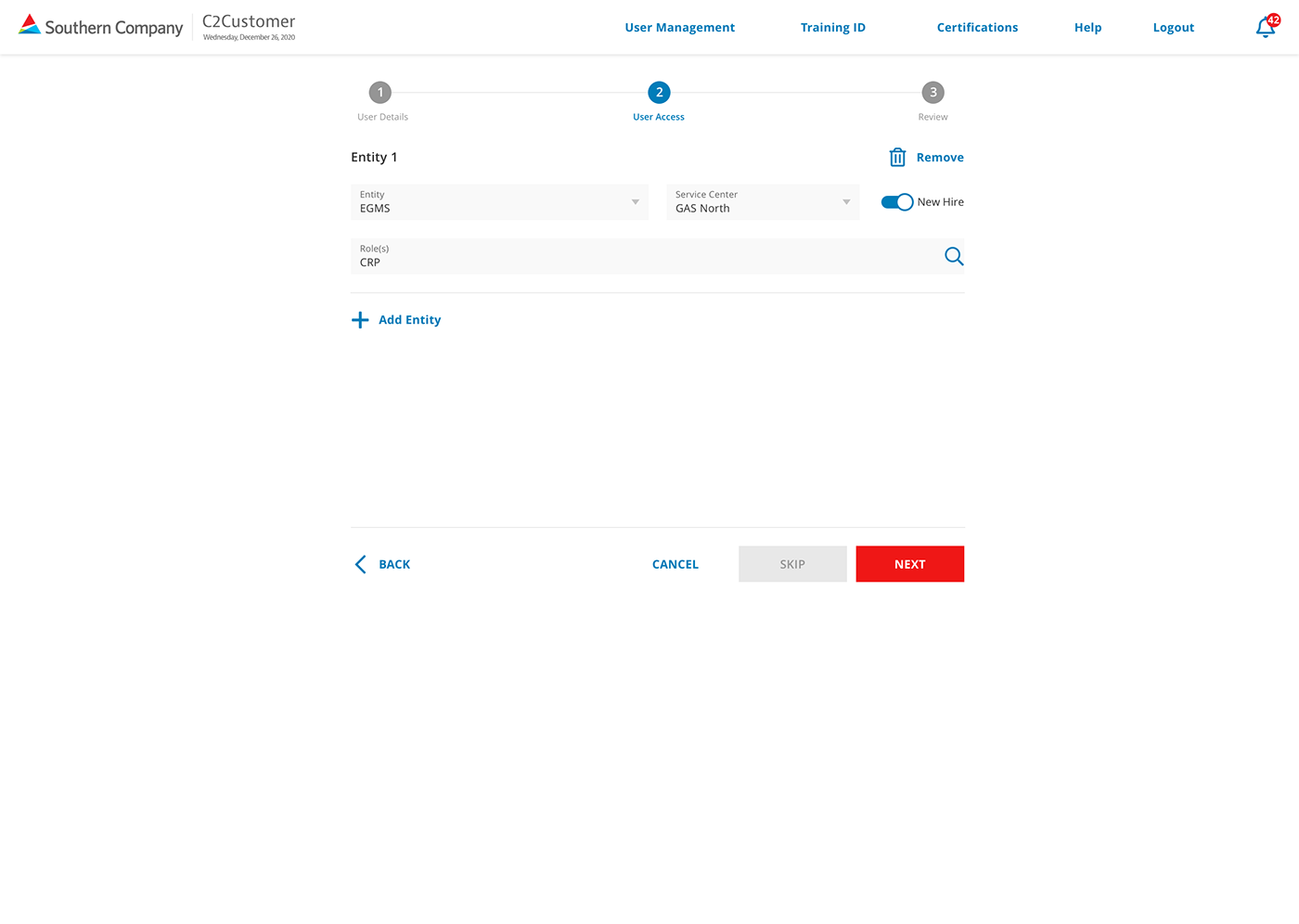
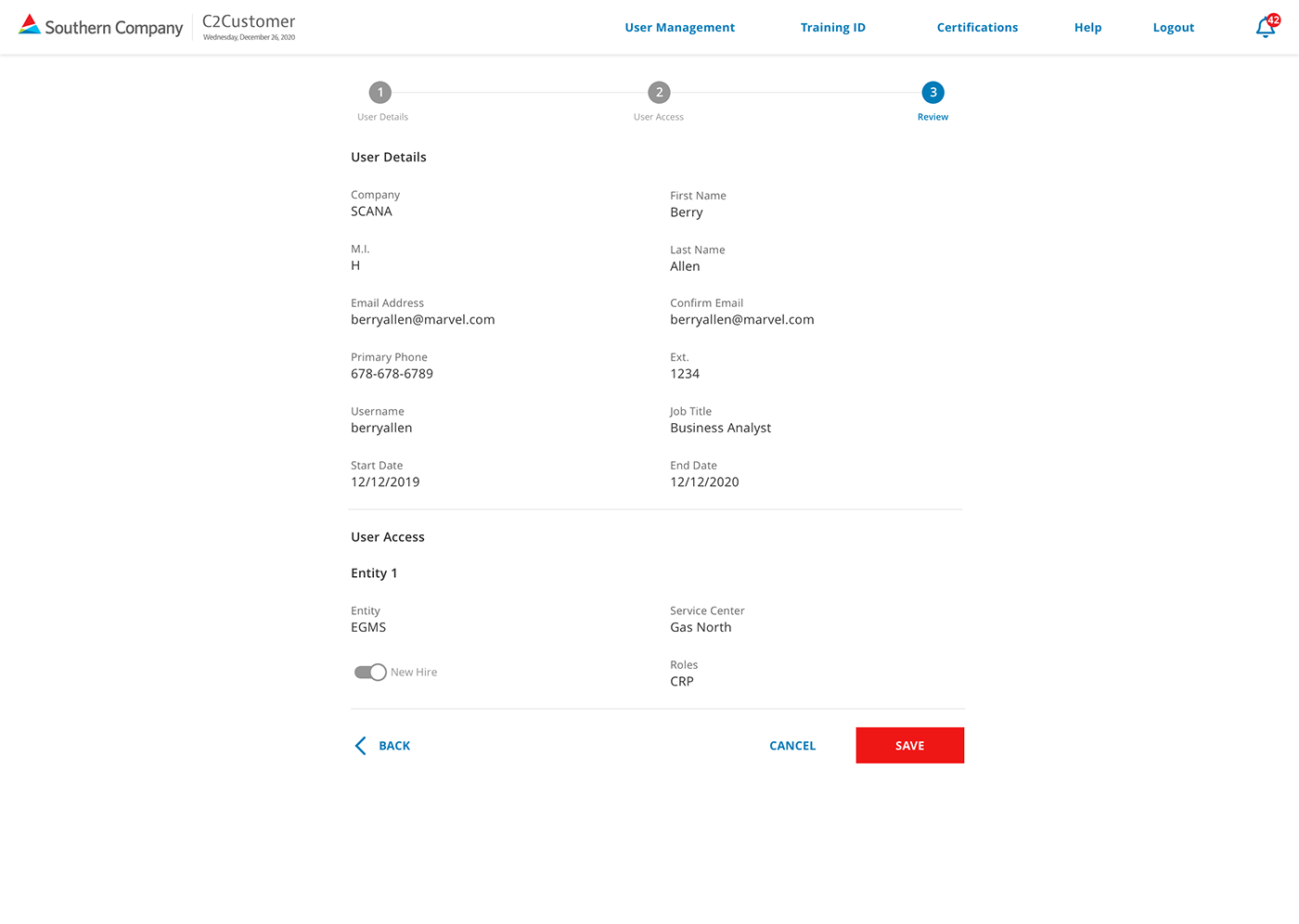
Create New User